本篇主要内容是适配iPhone X的UI,内容大多是来自 Human Interface Guidelines。
屏幕尺寸
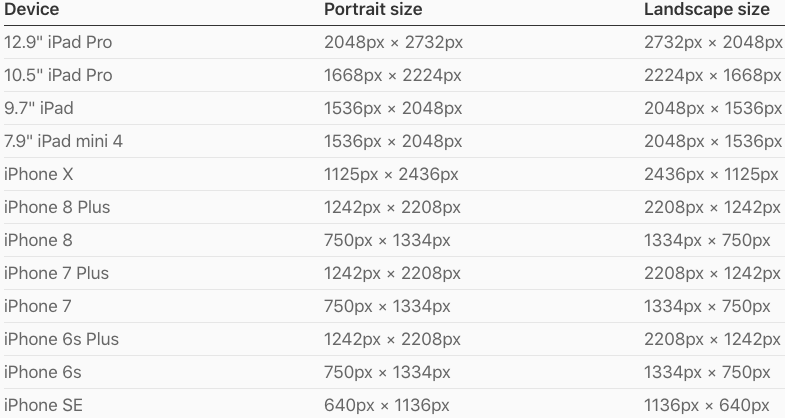
竖屏时像素为 1125px x 2436px(即375pt x 812pt @3x),图片或者使用矢量图或者使用@3x的图。使用LaunchImage的又要添加新图片了,下面是整个iOS系列启动屏幕的尺寸(使用xib的可以忽略):
 .
.
布局
iPhone X上布局的核心是 页面填充整个屏幕,但是不要受圆角,面部识别区域和底部访问主屏指示器的影响。
- 不要让四个圆角和面部识别区域影响页面;也不要在此处放置交互控件或手势操作
- 底部的indicator横线是用于返回 Home Screen,所以尽量避免在底部放置手势
- 再次强调,要保证三个区域让用户一眼就能识别,而不要想着通过添加黑色的背景来混淆这些区域
如果没有使用自定义UI,那么iOS会自动处理默认控件的表现方式,如联系人应用:

典型的Nav+Tab结构,可以看到NavBar和TabBar都相对的增高了。
如果应用在状态栏下有自定义UI,那么需要更新UI的位置。如果应用隐藏了状态栏,那么在iPhone X上最好重新设计UI。
另外,因为屏幕纵横比有了变化,在现实全屏图片时,你需要注意cropping和letterboxing的样式。
安全区域Safe Area
iOS11中引入了safe area的概念,但根本的还是为了iPhone X而诞生的。所谓safe area就是在全屏时所能放置内容的区域。UIView添加了一个名为 safeAreaLayoutGuide 的 UILayoutGuide 属性。NavController中,Bar下方的区域就是safe area。使用safe area可以放心地自定义各种view,而不用担心内容会被覆盖。
对于自定义Container View Controller的应用,需要扩展子视图控制器的safe area,具体步骤见文档。

Comments